Google has recently announced a new set of ranking factors called page experience. A part of this group is Core Web Vitals, a set that focuses on performance and page speed specifically.
The new Core Web Vitals metrics will be implemented in 2021. And Google has announced that these new metrics, together with the rest of page experience signals will affect search ranking. That’s why it’s important to understand what Core Web Vitals are, how to optimize them, and where to put your focus.
So let’s dive in!
What are the Core Web Vitals Metrics?
Google initiated Core Web Vitals as a measure of quality control. This set of factors drive quality signals and encourage the delivery of a better user experience on the web.
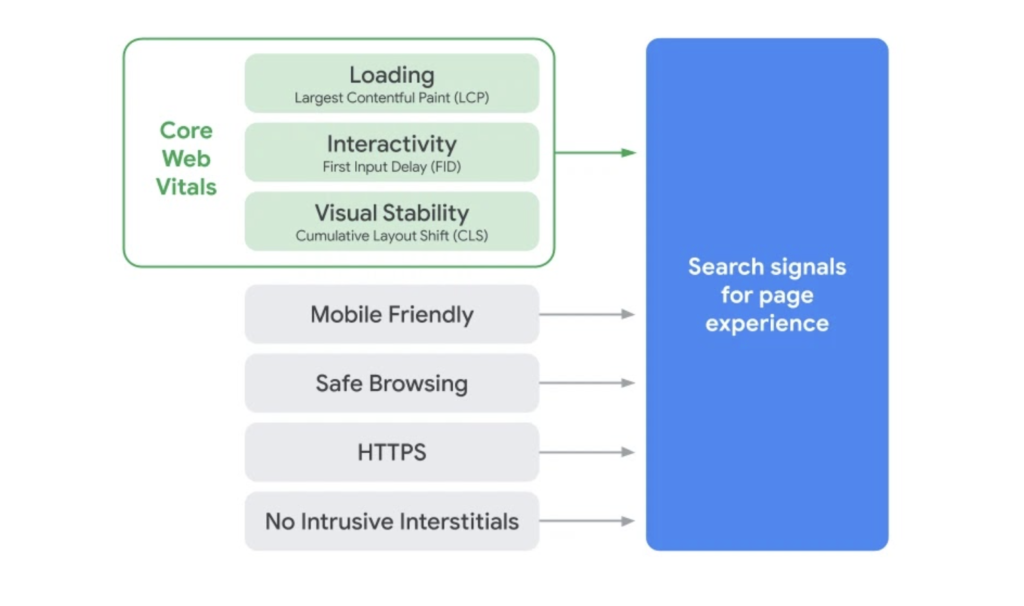
The Core Web Vitals are a set of metrics that relate to speed, responsiveness, and visual stability. using these metrics, the site owners can measure the user experience easier, and understand if they deliver a quality experience on the website to their users.

source: webmasters.googleblog
Apart from new Web Vitals, we already have factors that define quality page experience according to Google. These are:
- Mobile-Friendliness –optimized websites for mobile browsing
- Safe Browsing – websites without malicious software or malware
- Secure Socket Layers or SSL – websites served in HTTPS
- No Instructive Interstitials – nothing on the website covers primary content
On the bright side. many websites are already on par with these factors above, which means fewer worries for them when it comes to new Web Vitals.
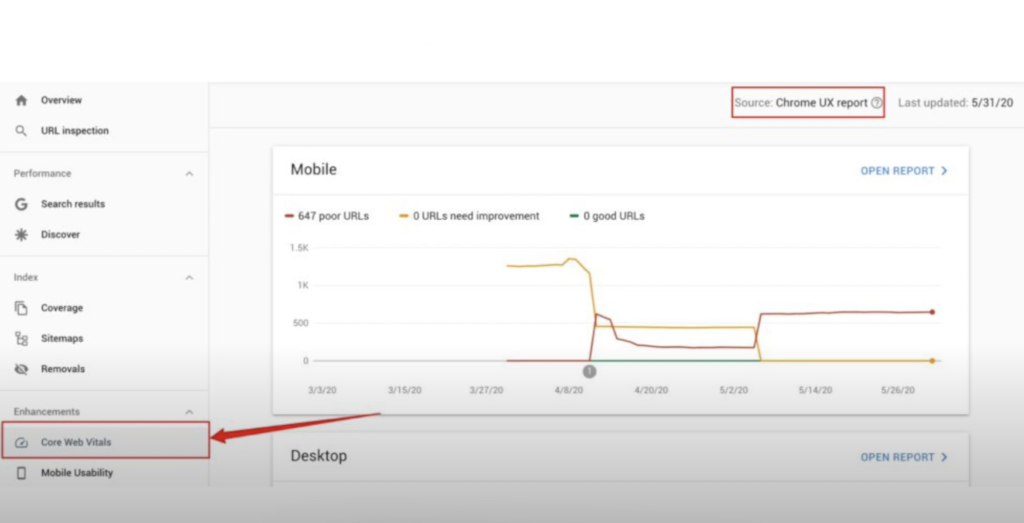
Regardless if a website is compliant with these metrics or not, the new ones can be found in the Google Search Console under Enhancements.
More precisely, where previously was the Speed report, you now find the Core Web Vitals tab, which is pulled from the Google Chrome UX report.

How Core Web Vitals Metrics Work
Currently, the set of Core Web Vitals focuses on three aspects we have already mentioned. In the future, they will obviously evolve and new aspects will be added for an even better user experience on the web.
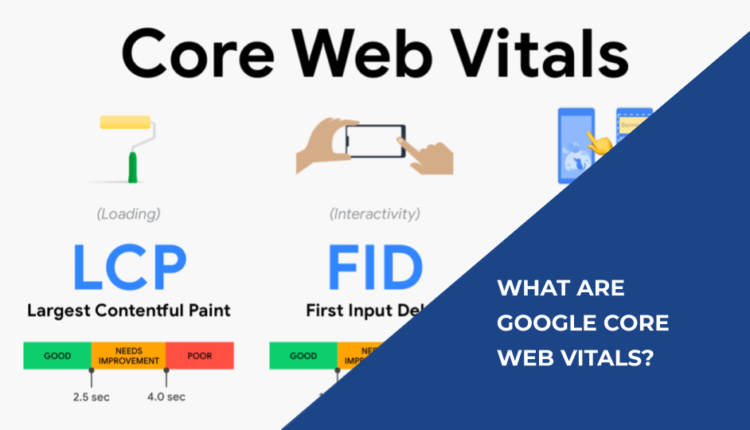
The Core web Vitals are measured by Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Some of the metrics are common, like FID, but you might have not heard of metrics LCP and CLS before as they were essentially coined and created by Google.
So, what exactly does each metric focus on? Let’s find out!
1. Largest Contentful Paint (LCP)
LCP measures perceived load speed to the visitor. It still can be calculated by looking at DM interactive, but what Google has done now, we’re going to be looking at this interaction slightly differently.
What is impacted by LCP are above the fold images or video players in different media that take time to load while a user is already seeing and interacting with a page.
Basically, Google wants to make sure that everything a user is going to see on a page doesn’t jump around and is visible quickly.
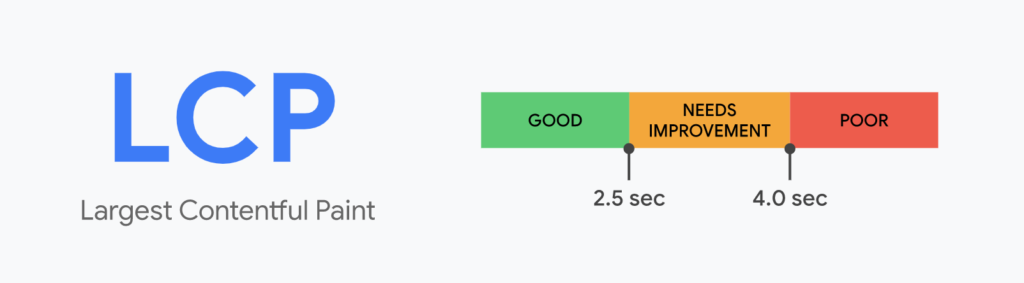
So LCP is checking the render time of the largest text or image visible within the viewport. For a good user experience on the website, the LCP should occur in the first 2.5 seconds when the page starts to load.

source: web.dev
If the largest element’s size or position is changed, that does not generate a new LCP. Considered is only the element’s initial position and size in the viewport.
In other words, images that will be initially loaded off-screen and then appear on-screen may not be reported.
But if elements that initially rendered in the viewport get pushed down, it will still report their initial in viewport size.

source: web.dev
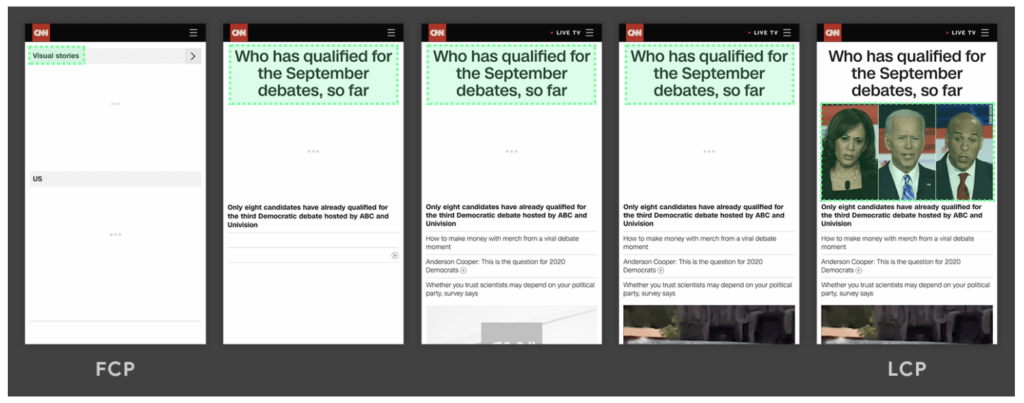
In the example above, we can see that the largest element changes as the content is loading. As the page is loading, the new content is added to the DOM and it is changing the LCP.
Usually, that is the case, that the element which loads late is the largest on the page. But there can also be a situation when LCP occurs before the page fully loads.

source: web.dev
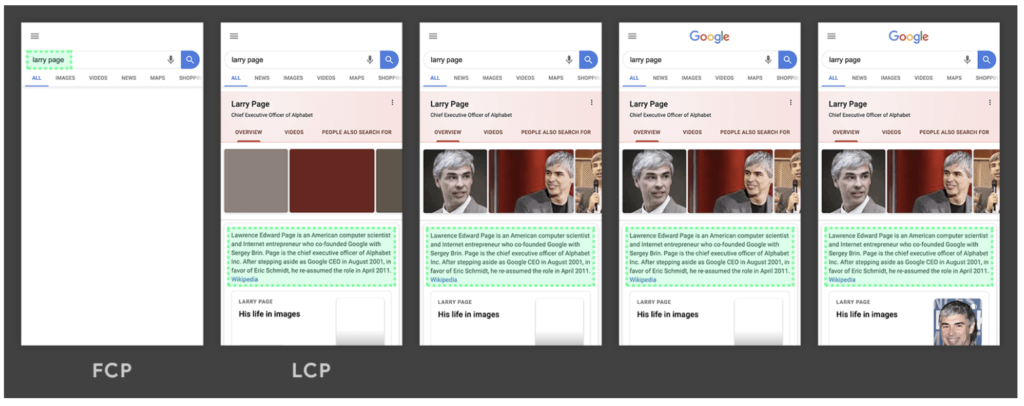
In this timeline of the Google search results page, we can see that the largest element is a text paragraph that is loaded and displayed before images or logo load.
And because the paragraph is larger than any of the images or other elements, it remains the largest element throughout the loading process.
To improve and optimize LCP you want to pay attention to four main factors such as render-blocking JavaScript and CSS, slow server response time, resource loading time, and client-side rendering.
You should consider optimizing LCP if your website has any of the following – floating subscriptions, sign-up bars, or newsletter, floating social media widgets, and icons that load above the fold for sharing.
Then newsletter, widget, or login that are in the visitor’s viewpoint of a page or article, and images and videos that are above the fold.
2. First Input Delay (FID)
First Input Delay measures the time between when a user first interacts with the page (when they click on something) to the time the browser is able to respond to the action.
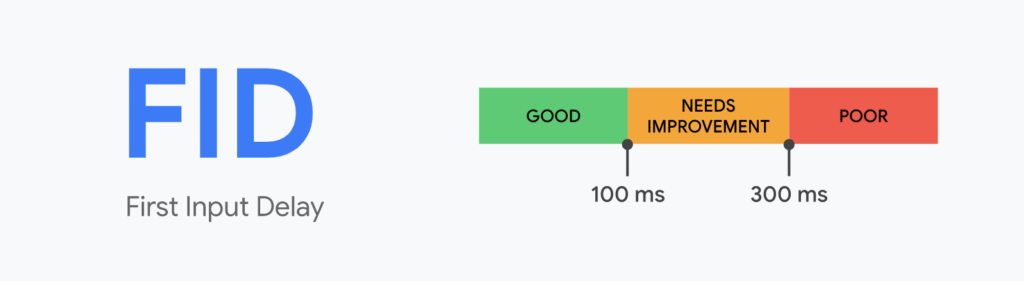
It helps measure a user’s first impression of the site’s responsiveness and interactivity. The FID of less than 100 milliseconds is considered a good user experience on the website.
 source: web.dev
source: web.dev
To be clear, the FID measures the delay in processing, not the processing time itself or the time it takes the browser to update the UI.
Usually, the input delay occurs when the browser’s main thread is doing something else, and it can’t respond to the user’s interaction.
Even though a delay from any input leads to poor user experience, Google will primarily measure just the first input delay for several reasons.
Because the FID is going to be the first impression for the user, it is critical in the overall impression of a website’s quality.
The other reason is seeing that some major interactivity issues happen during page load. Google believes the focus on improving first user interaction will eventually improve overall interactivity.
And lastly, the solutions they recommend to fix FID aren’t the same solutions for fixing delays after page load.
But you may ask, what happens if users won’t interact at all with your website? Well, we know that not everyone interacts with the site every time they visit.
Also, not all interactions will be relevant to FID. There will be users that will have low, high, or even non-FID values.
It will be based on the time of their interaction, if the interaction is happening at the time the main thread is busy or not.
To improve FID on your site, you can use a Lighthouse performance audit and see suggestions for specific opportunities.
You can also improve and optimize FID by reducing the impact on third party code, minimize thread work, keeping request count low and transfer size small, or reducing JavaScript execution time.
3. Cumulative Layout Shift (CLS)
Is a user-centric metric that measures visual stability and the number of unexpected layout shifts users might experience.
To have a good user experience on a website, the CLS score should be less than 0.1 seconds.

source: web.dev
Here is an example of a page that very likely has a higher CLS. The user is trying to click on the ‘No, go back’ selection, and just before he clicks the layout shifts and the user chooses ‘Yes, place my order’ on accident.
This shows poor user experience.
Unexpected movement of page content usually happens when resources are loaded asynchronously. In other words, a layout shift occurs when an existing element changes its start position.
What does not count as a layout shift, on the other hand, is if an existing element changes size or a new one is added to the DOM.
Now, the CLS score is a product of Impact fraction and Distance fraction, the two measures of layout shift movement.
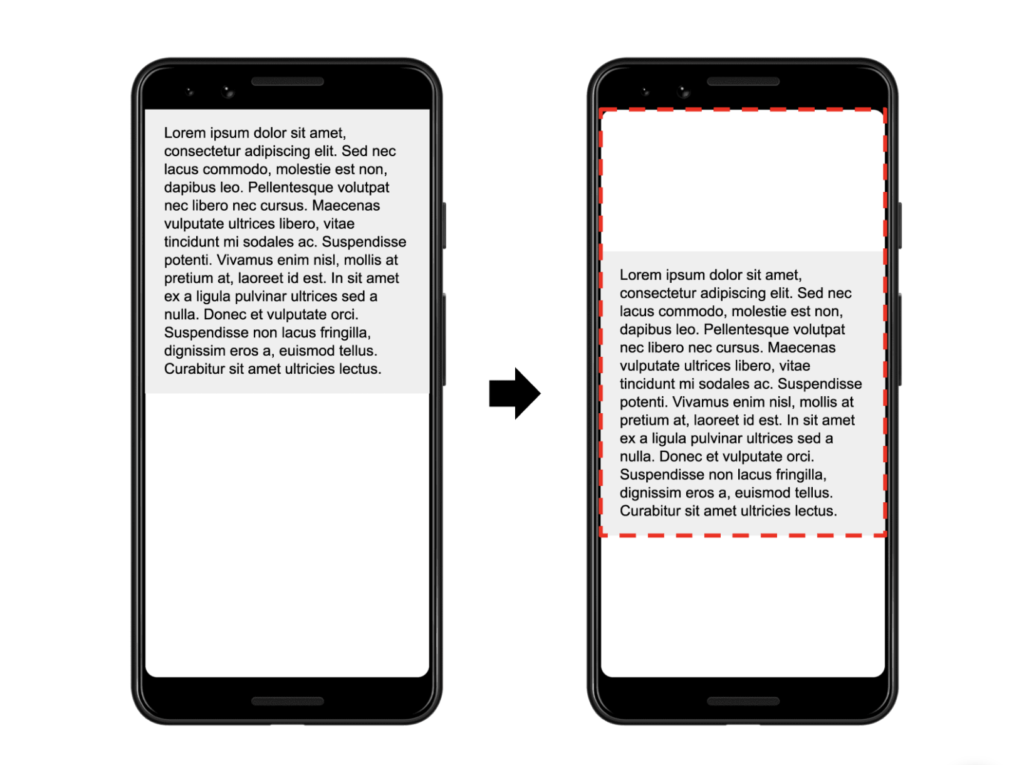
How an unstable element impacts the viewpoint between the two frames is measured by impact fraction. As shown in the image below, in one frame the element takes up the upper half of the viewpoint, while in the frame next to it, the element is shifted a bit down (25% of the viewport height).
The red dotted frame is showing us the element’s visible area in both frames, and that takes 75% of the viewport. That’s why the impact fraction is equal to 0.75.

source: web.dev
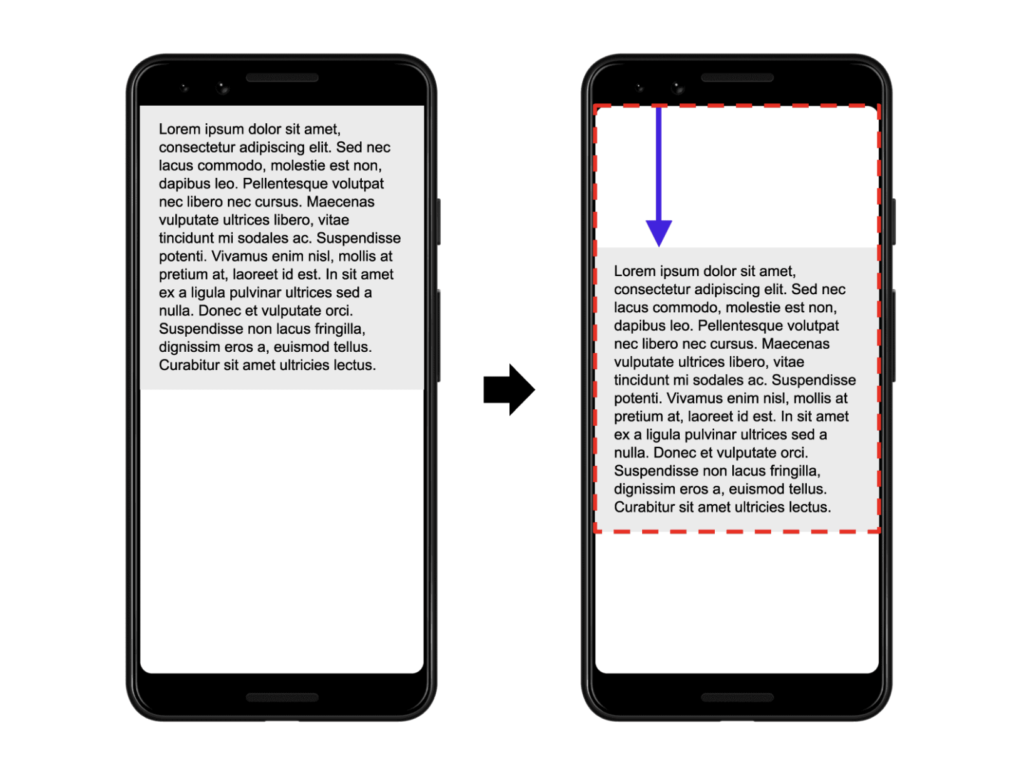
The distance fraction measures the distance the element has moved. It measures the greatest distance any element has moved either horizontally or vertically in the frame.
In the picture, the height is the largest viewport and the element has moved there by 25%. That makes the distance fraction equal to 0.25.

source: web.dev
This example shows both measures that are taken into account for the layout shift score. So once you have the value of impact and distance fraction, you’re able to count the CLS which will be 0.75 * 0.25 = 0.1875.
With that score for CLS, your website might need some improvements to deliver a better experience for the users, therefore the higher ranking.
Note that not all layout shifts are bad, only the ones that are not expected by the user. The layout shifts that happen in response to the user’s interaction, like typing or clicking on a button, are generally accepted, as long as the shift occurred while the user is interacting so it’s clear to him.
To improve and optimize CLS always has size attributes on video or image elements, or reserve that space with CSS aspect ratio boxes.
Another thing you can do, or better say not to do, is to insert any content above the existing one, only if it’s in response to user interaction.
Google has several tools to measure the Core Web Vitals. You’re able to measure CLS, LCP, and FID in the field or in the lab, so you’re able to choose what will work best for you.
Conclusion
We can consider new Core Web Vitals metrics as relatively important since Google gave us a heads up of what will affect search rankings next year, and they rarely do that.
Google will determine a good user experience of a website when something will fulfill the search result. They will also care about the overall experience users have and that’s where Core Web Vitals metrics come along.
If there are sites that are equal when it comes to their content, Google will probably use Web Vitals to determine which site gets a higher ranking.
And they’re suggesting to us the ways to improve Core Web Vitals and making things easier.
But no matter what new metrics will come out and affect the rankings, the content is still the most powerful ranking factor.
If there are sites that are equal when it comes to their content, Google will probably use Web Vitals to determine which site gets a higher ranking. So it is recommended to make sure your website is core web vitals compaitable while designing it from an agency or building it yourself.
You can’t even compete with Core Web Vitals metrics if your content is not good enough. So keep your focus on providing something valuable to your audience and let the other things be secondary.

Comments are closed.