Will the Core Web Vitals ranking factor be updated on a real-time basis or will it be rarely updated?
Core Web Vitals are known to measure how users experience the responsiveness, speed, and visual stability of a page. As Core Web Vitals will become ranking signals in May 2021, it is important to find out if they will be updated on a real-time basis. The answer to this question is crucial for writers and publishers who want to make changes to improve their Core Web Vitals (CWV) scores.
What Are Core Web Vitals?
Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. The ‘page experience’ signal combines Core Web Vitals with signals like safe-browsing, mobile-friendliness, intrusive interstitial guidelines, HTTPS security. In other words, Core Web Vitals are a division of factors that represent Google’s “page experience” score (Google’s own way of sizing up the user’s page’s overall UX).
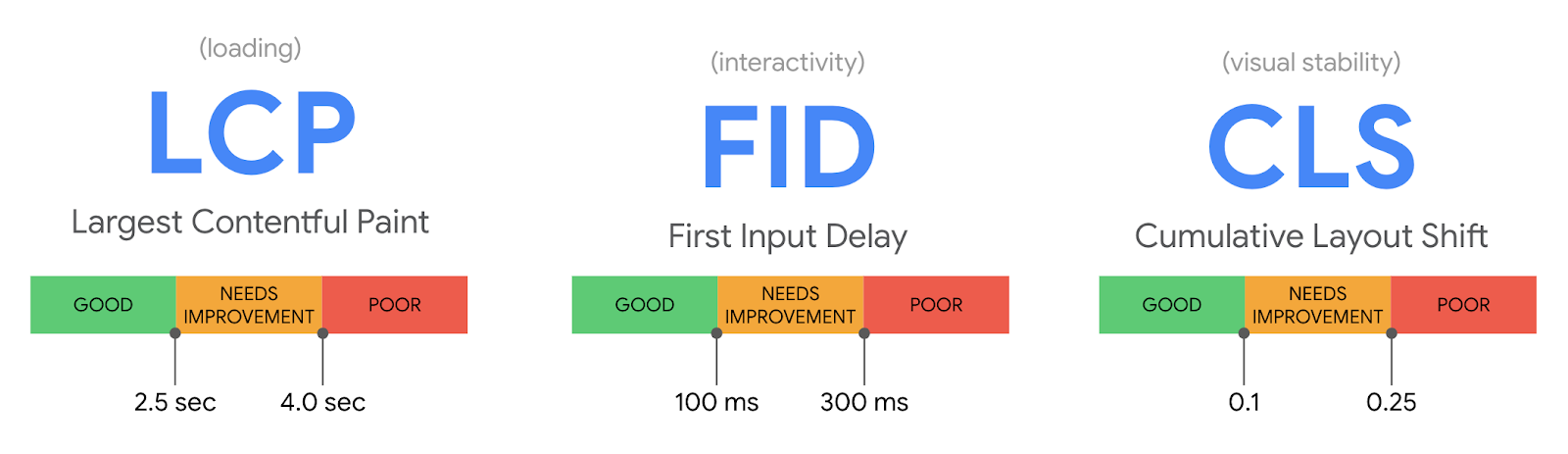
Core Web Vitals are created using three specific measurements regarding page speed and user interaction. These are the largest contentful paint, first input delay, and cumulative layout shift.
- Largest Contentful Paint – this represents the time needed for the main content of a page to load. A perfect LCP is usually around 1.5 seconds or faster.
- First Input Delay – constitutes the time needed for a page to become interactive. An ideal measurement is less than 100 ms.
- Cumulative Layout Shift – this defines the specific amount of unexpected layout shift of visual page content. A measurement considered to be good is usually around 0.1 or less.

Your site Core Web Vitals data can be found in the “enhancements” section of your Google Search Console account. The Search Console CWV report is best used for assessing overall site performance. As with other sections in GSC, pages are sorted by performance, and bulk lists can be exported for technical review.
Why Is It Important To Know If The Core Web Vitals Ranking Factor Will Be Updated On A Real-Time Basis?
Page experience is becoming more and more important and Google is planning on making it an official Google ranking factor and Core Web Vitals will play a crucial role in this score.
It’s important to point out that a great page experience score won’t instantly push a website to the first spot in Google. In fact, Google was quick to specify that page experience is one of several (approximately 200) factors that they use to rank sites in search. Core Web Vitals are known to change from year to year as user expectations of web pages change and publishers have to keep up with the latest updates.
Core Web Vitals Are Becoming Ranking Signals For Search Results In May 2021
Google has confirmed that starting from May 2021, Core Web Vitals combined with the existing UX-related signals will become ranking signals and there will be new labels in search results. There may be labels added by Google in search results that will indicate the results providing the best page experience.
Google is currently working on visual indicators to identify pages that have met all of the page experience criteria listed. However, likely, a large number of pages will not qualify for this label. A study published in August shows less than 15% of sites are optimized well enough to pass a Core Web Vitals assessment. Google recently reported a 70% increase in the number of users engaging with Lighthouse and Page Speed Insights in order to evaluate page experience metrics.
Many owners also use search Console’s Core Web Vitals report for their websites to identify new chances for improvement.
6 Ways to Measure Core Web Vitals
Google made a set of tools in order to make it easier for site owners to measure Core Web Vitals.
At the time Core Web Vitals were introduced they could only be measured using the Chrome UX report. Nowadays CWVs can be measured by using the following tools:
- PageSpeed Insights – This tool can measure Core Web Vitals in both the lab and field sections of the report.
- Chrome Dev Tools – This tool has been updated to help site owners find and fix visual instability issues on a page that can contribute to Cumulative Layout Shift (CLS).
- Search Console – There’s a new Core Web Vitals report in Search Console to help site owners to evaluate pages across an entire site. The report identifies groups of pages that require attention, based on real-world data from the Chrome UX report.
- Lighthouse – Lighthouse was recently upgraded to version 6.0, which includes additional audits, new metrics, and a newly composed performance score.
- Web Vitals Extension – Web Vitals Extension measures the three Core Web Vitals metrics in real-time.
- Chrome UX Report – The Chrome UX report measures field versions of all the Core Web Vitals, which means it reports on real-world data rather than lab data.
How Often Will the Core Web Vitals Ranking Factor Be Calculated?
Chrome User Experience Data (CrUX) is collected by Chrome users who have chosen to participate in providing information about page speed and WebVitals to Google. The main Web Vitals data is collected and updated every 28 days. This means that the reports from tools like Page Speed Insights or the scores reported in Google Search Console represent data of what Google has measured approximately over the past 28 days.
Some factors related to the algorithm are applied in real-time, such as links. Google’s Penguin algorithm (which is an algorithm update to decrease search engine rankings of websites that violate Google’s Webmaster Guidelines) has been described as a real-time algorithm. Other factors like a large-scale change in website content can take up to a few months to impact rankings based on the number of pages changed.
John Mueller, Google’s Senior Webmaster Trends Analyst, admitted that he was unsure how often the Core Web Vitals ranking factors will be applied. He stated that this is something that will be optimized for a clear understanding of the overall picture rather than speedy updates.
Some may think that it is important to know how often the CWV ranking signal is updated because ranking factors can impact rankings. When a site editor updates their site, they follow a waiting period for comments that will indicate how the changes affect the ranking (if any).
How Can The Core Web Vitals Be Improved?
Every CMS, shop system and every internal development must be optimized differently. let’s take the first recommendations for improvements from PageSpeed Insights.
Typical levers for optimization are:
- LCP: server response time, loading time for resources (images, CSS, fonts), client-side rendering
- FID: code from third parties, JavaScript runtime, number and volume of server requests
- CLS: specify the size of images and videos, preloaded elements should not change the size, reserve space for potential advertising
Final Thoughts
As the Core Web Vitals update will soon be implemented we recommend starting assessing your site and developing a plan for improving CWV.
Starting with an SEO and UX assessment, where both teams can merge tasks and goals would be a great place to start.
Moving forward, SEO and UX teams will need to work more closely to develop and implement changes that boost organic ranking potential and enhance user experience simultaneously. And for those that need an extra hand, you can always contact a blogger outreach service for more help.

Comments are closed.