HTML is a markup language that forms the basis of most webpages. It is also one of the most fundamental parts of technical SEO. Using HTML tags for SEO means you are able to communicate information about the page to the search bots.
HTML tags are used by search bots to identify the importance, nature, and order of content on a page, as well as its relationship to other webpages. Because of that, the way you use your HTML tags impact your website’s ranking.
So, in this article, we will explore the differences between the technical HTML terms, which are the most important tags for SEO, and how you can implement them on your website.
Difference between elements, tags, attributes, and values in HTML
You probably have seen these terms around if you have dived into the HTML world. Still, a lot of people don’t know the differences between them. So let’s take a quick look.
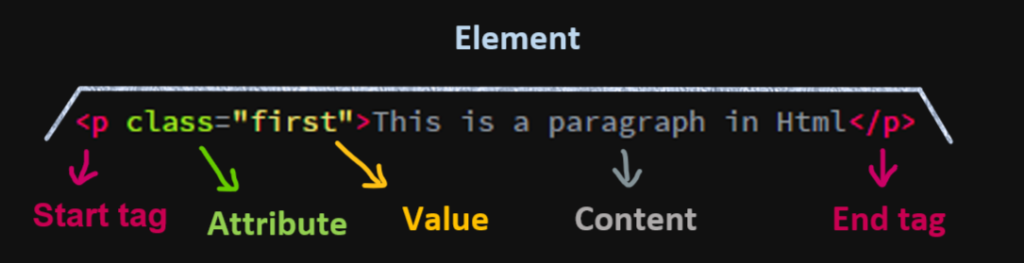
An element in HTML is everything from the start tag to the end tag. There are also empty elements, like <br>, which do not have any content or end tag to them. Besides the tags, an element can be made up of attributes, respective values, and content.
Attributes provide additional information about elements and they usually come in name=”value” pairs as you can see in the example (class=”first”). You use attributes and respective values to modify elements and we will explore the most important ones for SEO further down.

Now that you understand the difference between terms it’s important to keep something in mind. Although these are the correct technical terms and meanings, a lot of people use the terms tag and element interchangeably. This means that both elements and tags have the same meaning and will refer to the same thing. Because of tags being a more widely used term in the SEO community, you will notice across this article we use “most important HTML tags for SEO” instead of elements, for practical purposes.
Now let’s jump into the information you need to improve your SEO.
Most important HTML tags for SEO
1. Title tags
The <title> tag is used to define the title of the page and it sits within the <head> tag.
The contents of a page title are very important for SEO. The page title is used by search engine algorithms, amongst other factors, to decide the ranking when listing pages in search results.
Because of this, you want to have a nice long, descriptive title (avoid one- or two-word titles) that fits with your content. Since search engines will display about 50-60 characters of the title, so try not to have titles longer than that.
Plus always have a meaningful title, not just a set of random keywords paired together as that will hurt your rankings.
What search engines are looking at is the whole picture, and they tend to evaluate a page’s content as a whole, but the cover of a book still matters – especially when it comes to interaction with searchers. They no longer look for exact matches between search query and title.
Most of the time when you search for something, there is not even one exact matching title. Rather the content of the presented pages is deemed by google the most likely to answer your search intent.
However, the page’s title still is the first thing a user sees in SERPs, and then they decide if the page is likely to answer their query. Therefore, a well-written title may increase the number of clicks and traffic, which in turn will have some impact on rankings.
Remember focusing on the user experience is key for SEO. On this note, Google can also sometimes change your title in order to better suit the user query.
2. Meta tags
The <meta> tag defines Metadata (data about data) about the HTML document. Metadata is not displayed on the page, but it is used by browsers, search engines, and other services.
The meta tag is placed within the <head> tag between the <html> tag and the <body> tag. The Metadata contains typically defines a character’s set, page description, keywords, author of the document, and viewport settings.
Let’s see the most important attributes and values you can use for SEO with the meta tag.
2.1. name=”robots” attribute
You can use the Robots value in the name attribute (inside of the meta tag) to give commands to search bots. You probably will see this referred to as the “robots or noindex tag” in a lot of places.
However, they are values paired with name and content attribute respectively, that go into the meta tag.
You should use it as the following example if you want search bots to not index your content. (not shown in the SERP)
<meta name=”robots” content=”noindex” />
This is useful, for example, if there is sensitive content you don’t want to be available from an organic search. Keep in mind that the “noindex” directive needs to be read to be followed.
Meaning, the search bots need to be able to access the page to read the HTML code that contains the directive. As such, be careful not to block the robots from accessing the page in the robots.txt.
2.2. name=”description” attribute
The description value in the name attribute specifies a description of the page. For example:
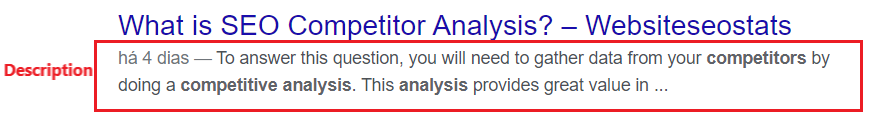
<meta name=”description” content=” To answer this question, you will need to gather data from your competitors by doing a competitive analysis. This analysis provides great value in …”>
Search engines can pick up this description to show in the SERP as follows.

Basically, the meta description allows publishers to summarise the content on the page in a way that will help searchers determine if the page meets the needs of a search query.
It doesn’t directly impact your website’s ranking but having a good description can help encourage click-through to the page when the user sees it on the SERP.
It is important to keep in mind that even if you define the meta description, sometimes Google will ignore the content of the description you set and find another description from a snippet of your content.
The bots do this to better suit what people wrote on the search bar. This means different searches can retrieve different descriptions even if you defined a meta description.
Nonetheless, it is still a good idea to define your own, because Google will use it if it is good and fits the search intent.
3. Social meta Tags
The so-called social meta tags for HTML are an integration of content between social networks and third-party sites.
Considering the power and influence that social media networks, particularly Facebook and Twitter (that have billions of users) have on people, we can improve websites by leveraging them.
No matter if your website’s goal is to increase sales, create brand awareness, or even create engagement, using social tags can improve your chances of doing it.
When a link is shared, both Facebook and Twitter scrape the associated web page and read its <meta> tags to display the appropriate information on their networks. So let’s explore how both of them work specifically.
3.1. Facebook open graph
As you know, most content is shared to Facebook as a URL, so it’s important that you mark up your website with Open Graph tags to take control over how your content appears on Facebook.
A complete list of the <meta> tags available to use can be found on the Open Graph Website. There are so many from which to choose that it can be somewhat overwhelming, but only four are actually required:
- og:title – The title of your object as it should appear within the graph.
- og:type – The type of your object, for example, an article. Depending on the type you specify, other properties may also be required.
- og:image – An image URL that should represent your object within the graph.
- og:url – The canonical URL of your object that will be used as its permanent ID in the graph
When you implement your chosen meta tags, it is recommended to use the Facebook open graph debugger to validate everything and check for errors before publishing.
To learn more on how to use open graph you can check this guide from Facebook.
3.2. Twitter card
Twitter has its own <meta> tags that are similar to the Open Graph protocol, but uses the “twitter” prefix instead of “og”.
Open Graph protocol also specifies the use of property and content attributes while Twitter cards use the name and content attributes.
How it works is when the Twitter card processor looks for tags on a page, it first checks for the Twitter-specific property, and if not present, falls back to the supported Open Graph property.
This allows for both to be defined on the page independently and minimizes the duplicate markup required.
Once you implement twitter cards you can validate them with Twitter’s card validator to make sure there are no errors.
If you want to learn more about the twitter card you can also check out Twitter’s guide.
4. Headings or <h1> to <h6> tags
The <h1> to <h6> tags are used to define HTML headings. The <h1> tag defines the most important heading and the <h6> defines the least important heading.
They are used in the <body> of the page and therefore the text is visible to users viewing the page’s content. Practically speaking the <h1> tag will make your text appear the biggest on-page and it decreases in size as you go down till <h6>.
So essentially, the heading tags should be used to help structure the page. You want to help users determine when a section of text is part of another previous section, as titles and subtitles.
The heading tags also help the search bots to determine the structure of the content on a page. However, the way headings were perceived by search engines has evolved.
We have here a video with John Mueller from Google talking a little more about how their algorithm handles headings.
Essentially, the most important takeaway is focusing on the user experience you provide your users by the way you organize your content.
5. Image tag
The <img> tag is used to embed an image in an HTML page. The images are not technically inserted into a web page, but they are linked in a way that they become visible on-page. The <img> tag creates a holding space for the referenced image.
5.1 Alt attribute
This attribute is used to specify what alternate text should be shown if the image can’t be rendered. The alt attribute has to be present in the <img> tag but can be left blank if no alternative text is wanted.
<img src=”HTMLtags.jpg” alt=”Html tags for SEO”>
Without the ALT attribute, search engines don’t know what the image is about and it could reduce exposure during image searches.
6. Anchor tag
The <a> tag defines a hyperlink, which is used to link from one page to another. The most important attribute of the <a> element is the href attribute, which indicates the link’s destination.
<a href=”https://www.websiteseostats.com”>Visit websiteseostats</a>
After the href attribute that contains the link’s destination there is the rel attribute with some very useful values for SEO, so let’s take a look.
6.1 rel=”nofollow” attribute and additional attributes
The rel=”nofollow” attribute tells bots that the URL within the href attribute is not one that can be followed by them. In 2019, Google announced that there would be some changes to the way it used the “nofollow” attribute.
This included informing people of some additional attributes that could be used instead of the “nofollow” to express better the relationship between the page and the link.
These new attributes are:
- rel=”ugc”
- rel=”sponsored”
The rel=”ugc” attribute is to identify when a link has been added through user-generated content such as a forum.
The rel=”sponsored” attribute is used to identify when a link is the result of a paid deal, like an advert or sponsorship.
Google also announced that these new attributes and the “nofollow” attribute would only be treated as hints. Previously using the “nofollow” attribute would result in Googlebot ignoring the specified link, but now it will take that hint under advisement but may still treat it as if the “nofollow” is not present.
So in conclusion, if you were relying on the nofollow attribute to a page from being indexed should instead try out other solutions like noindex or robots.txt.
7. Link tag
The <link> tag is used to link a resource to another and sits in the <head> of the page. Sometimes it is confused with the <a> tag, however, the links within the <link> tag are not hyperlinks, they are not clickable. They show the relationship between web documents.
7.1 rel=”canonical” attribute
A page being the canonical essentially means it is the main page, of which others may be copies. For search engine purposes, this is an indication of the page a publisher wants to be considered the main one to be ranked, the copies should not be ranked.
Using the canonical value within the rel attribute prevents problems caused by identical or “duplicate” content appearing on multiple URLs.
<link rel=”canonical” href=”https://www.example.com/” />
Bonus: meta keywords tag
Since this is an old and very talked-about topic you probably already know this but it never hurts to emphasize it.
So here you have a helpful bonus, featuring a video from Matt Cutts in 2009, talking about how Google does not use meta keywords as a ranking factor.
As algorithms change so do SEO strategies, so always stay up to date with the changes so that you don’t waste your time with obsolete strategies.
How to change the tags
If you can read code like an expert, you don’t need to worry about it. It’s pretty easy to go and change these things, but if you don’t know how to go into the code and change it, there are other options.
You can use other software like for example Yoast, Moz, or even Google Search Console.
Without optimized HTML tags, your website’s ranking is going to suffer. So don’t let the process of changing them deter you from good results.
Conclusion
Usually, we spend a lot of time continuously working on a website to improve its rankings. To reach that goal it is really important to focus on best using the tools available.
That includes HTML tags so that you can tell search engines exactly what your website is about. This will help them rank your website, so if you are not using the mentioned HTML tags you are missing out on a good opportunity.
Despite popular belief, there is not a one size fits all magic solution when it comes to SEO strategy. Instead, you do have some key points like using some of the tags above that will help you on your SEO path.
We hope this article helps you on your SEO journey. And most important that you realize SEO and good user experience are way more related than most people seem to realize.

Comments are closed.