Accessibility in design is a practice many have heard of, but only a few really understand what it entails. While this is not really a new concept, accessible design is still far from becoming a norm. So, today we will try and change that by shedding a light on this mysterious term. We will first discuss what accessibility in design is and how accessible design impacts users. Then, we will explore the relationship between accessible design and SEO. And finally, we will explain how this practice improves search engine rankings, user experience, and the overall performance of a website or application. Let’s dive in!
What Is Accessible Design?
Accessible web design means intuitive navigation, clever functionality, and easily accessible information. In other words, accessibility in design is the practice of accomodating every single user on your website, and cater to their needs. Traditionally, a digital marketing agency or website owners thought accessible design focuses primarily on users with a physical or psychological impairment, as one might assume. However, this is a widely spread misconception as accessibility on design focuses on everyone’s needs and ease of use.
The reality is that accessible design is a combination of good user interface practices and excellent user experience. As a result, both users with impairments and users without will benefit at some point or another.
Why Embrace Accessible Design?
It’s simple. accessible design bridges the gap between a website and users with specific impairments. On top of that, it also creates a unique and memorable experience for all of your users. For example. a popular accessible design feature is text-to-speech, which allows users with visual impairments to hear content that would normally show as text. But, looking at the same example, this feature also benefits users without a visual impairment for example when they are driving and have to pay attention to the road instead of their phone.
There is a plethora of other accessibility in design examples like the one above. So, it is recommended that all website owners embrace accessible design in their platforms for the benefit of all of their users. Moreover, it is important to mention that accessibility in design, contrary to the name, is not just the designer’s responsibility. While designers are generally the UX/UI connoisseurs, developers, project managers, and product owners also have a part in enforcing good accessibility in design practices.
We will soon dive into how accessibility in design boosts SEO efforts and Google rankings. But first, let’s take a moment and recap what SEO is and why do we focus on it so much.
What Is Search Engine Optimization?
Social Engine Optimisation or SEO for short, breaks down into three main categories – on-page, off-page, and technical SEO. All three categories encompass every effort that goes into making a website relevant, enjoyable, and easy to find. This includes well-researched and well-written content, informational media, a good website structure, internal, external and backlinks, and more.
All of these little touches make a website more attractive to users. but they also make it easier to find for search engines and easier to index and rank. The better the SEO, the higher the ranking. And naturally, the website is placed closer and closer to the top of the Search Engine Results Page, attracting more clicks/website traffic and potential sales.
It is a well-known fact that Google is rewarding platforms with great UX. Responsiveness, text-to-speech features, good readability, using images, and media in content. These are all good Seach Engine Optimisation practices. And they are also good accessible design traits. So how do SEO and accessibility relate?
The Relationship Between Accessible Design And SEO
Simply put, embracing an accessible design benefits everyone, including the website. The digital world is just like any other cycle. Users demand better experiences, Google puts their indexing rules in place, webmasters perfect the SEO on a website, users are happy and Google reards you. Websites that fail to adapt, get penalized.
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
Sir Tim Berners-Lee who is the inventor of the World Wide Web
So, accessible design was created as a response to user needs. At first, it was meant for users with different types of impairments, who were unable to access the information they needed. But soon, website owners and UX experts who implemented accessible design realized that all users enjoy a better experience. As a result, today Google directly rewards websites with accessible design implemented, or as they are called, the Google-friendly sites.
And it is easy to see why. According to the World Health Organization (WHO), it is estimated that 1 billion people have some form of visual impairment from mild to total blindness. This is just impairment one example, and yet it is such a large number to be ignored. So, websites that have an accessible web design will see a direct contribution to their overall SEO strategy. They stand to gain from these numbers and increase traffic to their website simply because their competitors failed to cater to these users’ needs.
However, like with SEO, there are a plethora of improvements website owners can make to their sites and make the platform more accessible. Luckily, we now have a comprehensive set of guidelines, the Web Content Accessibility Guidelines (WCAG) 2.0, that help us make our users’ lives better. All while we get extra gold stars from Google for doing a good job.
You can check out this site to find someone that can help make your web design more accessible.
What Are The WCAG 2.0 Guidelines For Accessible Web Design?
In conducting accessibility in web design one has to follow certain guidelines. Luckily, the group of experts behind WCAG found an easy way for webmasters to remember the four most important ones. They coined a simple, catchy acronym for them – POUR. POUR stands for Perceivable, Operable, Understandable, and Robust.
- Perceivable – According to WCAG 2.0, the content is perceivable when it is accessible, not just for users with a sight impairment. It also encompasses other sense-impaired users, like those with hearing or touch impairments.
- Operable – The operable principle underscores the value of navigation and web design of UI that can be operated by those who cannot use a touch screen or mouse.
- Understandable – The interface needs to be consistent enough and understandable for all users. For instance, there are websites where navigating to another page feels like you are not on the same website. This can bring confusion, even a lack of credibility, and one may lose a prospective customer.
- Robust – Can content be rendered by all browsers correctly, and at the same time work with all sorts of assistive technology harmoniously?
There are several simple ways to implement these four principles and improve your website. But the idea is that a website optimized for assistive technologies creates a great user experience. It is the same idea behind making a desktop website and mobile responsive for greater and seamless user experience.
So Is Accessible Design Really Helping SEO?
As mentioned, there are plenty of things one can do to implement or improve on their POUR principles. For one, ensuring images have the ALT labeled clearly, with relevant info helps with the SEO strategy. But for users with hearing impairments, screen readers actually use these tags out loud and help them understand what the media is about. So ALT tags also help with accessible design as well.
For the same reason, one has to ensure proper title tags and heading tags. But this will then naturally impact the SEO of the page as well because website structure is an important factor when Google is indexing pages.
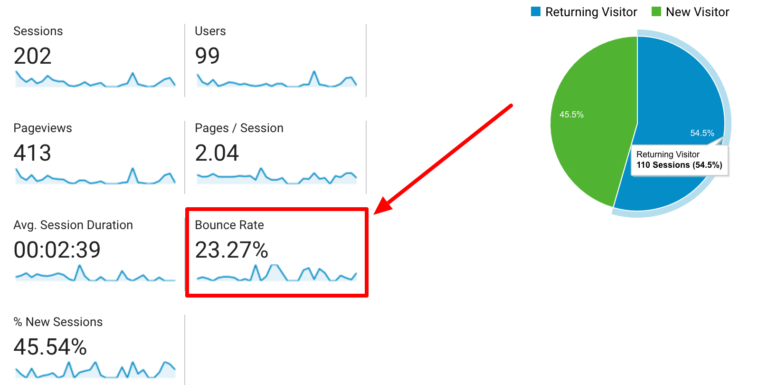
So going back to our question, why is accessibility design important for SEO? Because good practices for both accessibility and SEO overlap in so many cases. With great accessible design and a good SEO strategy, you have higher chances your users will stay on your website, browse through, and maybe even convert. In simple terms, accessibility in design helps improve your website’s ranking on Google, reduces your bounce rate, and may boost your sales.
More good SEO practices overlap with Accessible Design
Accessible design and SEO both create a great user experience. So, when a large number of people land on a page only to leave the website in seconds because your site does not offer that experience, it leads to a higher bounce rate. And in turn, a higher bounce rate will lead to Google sooner or later penalizing you by lowering your page ranking.

There are other ways in which SEO benefits from a good accessible web design. Among other things, the list includes link anchor text, sitemaps, table of contents, breadcrumbs, text size and color contrast, link anchor text, and video transcription.
We should also not forget that for Content Management Systems like WordPress accessible design and SEO are important factors when selecting a theme and plugins.
Are there legal implications in inaccessible design?
The short answer is maybe. In the US, for example, a user with visual impairment helped by the National Federation of the Blind (NFB) sued Amazon for Employment discrimination. According to reports, the user tried applying for a job, but the online assessment system did not cater to her needs. Therefore she lost an opportunity because Amazon’s platform was not accessible design compliant.
Moreover, while this particular case is different, there are other cases such as it. In fact, the Civil Rights Division of the United States Department of Justice is already reviewing its legislation regarding accessibility requirements. Sooner or later, other governments and high authorities will follow suit.
It is also believed that it may not be long before Google cracks a whip on websites that do not comply with accessibility. Google already made mobile responsiveness a strict indexing requirement, and heavily scrutinizes sites without an SSL certificate. So, it will come as no surprise that the next such rule will be accessibility in design.
Also, for merchants, it is better to insure themselves from being slapped with a fine maybe 10 times what they would pay to hire a UX or SEO developer and create an accessible web design that also translates into a good SEO strategy for your website.
Wrapping up
In summary, accessibility in design can lead to improved Google rankings. A simple change like proper labeling of ALT text and other such features has a major impact. But more importantly, when you optimize your website with accessible design you will start to cater to a group of users that your competitors are not serving.
Eventually, your efforts in implementing accessible design will boost your overall user experience and reduce your bounce rate. Inevitably, a reduced bounce rate means more chances that users visiting your site will actually convert. So, your goal of increased sales will no longer a far-fetched dream, but a reality about to happen!
The positive correlation between accessible web design and a better SEO and improved Google rankings is obvious. So, invest in accessible web design now and you will surely reap big in the long run. And as a bonus, you will protect yourself from the legal risk of being slapped with a lawsuit for not having an accessible website.

Comments are closed.